bootstrap自适应响应式前端开发框架图文最详细操作教程附带代码
默认自适应bootstrap前端开发框架演示模板:
- <!DOCTYPE html>
- <html lang="cn">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <!--[if lt IE 9]>
- <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
- <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
- <![endif]-->
- <!-- 一定不要忘记引入bootstrap 的样式文件 -->
- <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
- <script src="bootstrap/js/bootstrap.min.js"></script>
- <title>自丢网自适应页面</title>
- </head>
- <body>
- <div class="container">
- <div class="row">
- <div class="col-md-3">左侧</div>
- </div>
- </div>
- </body>
- </html>
1,布局容器
Bootstrap需要为页面内容和栅格系统包裹一个.container容器,Bootstrap预先定义好了这个类,叫它提供了两个作此用处的类。
1.1,container类
响应式布局的容器固定宽度
==大屏(>=1200px)宽度定为1170px
==中屏(>=992px)宽度定为970px
==小屏(>=768px)宽度定为750px
==超小屏(100%)
1.2,container-fluid类
流式布局容器百分百宽度。
占据全部视口(viewport)的容器。
适合于单独做移动端开发。
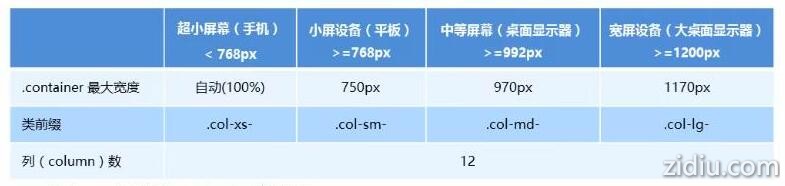
2,栅格选项参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
bootstrap自适应响应式前端开发框架图文最详细操作教程附带代码

==行(row)必须放到container布局容器里面
==我们实现列的平均划分需要给列添加类前缀
==xs-extra small:超小;sm-small:小;md-medium :中等;Ig-large:大。
==列(column)大于12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
==每一列默认有左右15像素的padding
==可以同时为一列指定多个设备的类名,以便划分不同份数例如class="col-md-4 col-sm-6"
案例代码源码:
- <div class="container">
- <div class="row">
- <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
- <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
- <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
- <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
- </div>
- <!-- 如果孩子的份数相加等于12 则孩子能占满整个 的container 的宽度 -->
- <div class="row">
- <div class="col-lg-6">1</div>
- <div class="col-lg-2">2</div>
- <div class="col-lg-2">3</div>
- <div class="col-lg-2">4</div>
- </div>
- <!-- 如果孩子的份数相加 小于 12 则会? 则占不满整个container 的宽度 会有空白 -->
- <div class="row">
- <div class="col-lg-6">1</div>
- <div class="col-lg-2">2</div>
- <div class="col-lg-2">3</div>
- <div class="col-lg-1">4</div>
- </div>
- <!-- 如果孩子的份数相加 大于 12 则会?多于的那一列会 另起一行显示 -->
- <div class="row">
- <div class="col-lg-6">1</div>
- <div class="col-lg-2">2</div>
- <div class="col-lg-2">3</div>
- <div class="col-lg-3">4</div>
- </div>
- </div>
3,栅格系统列嵌套
代码:
- <div class="container">
- <div class="row">
- <div class="col-md-4">
- <!-- 我们列嵌套最好加1个行 row 这样可以取消父元素的padding值 而且高度自动和父级一样高 -->
- <div class="row">
- <div class="col-md-4">a</div>
- <div class="col-md-8">b</div>
- </div>
- </div>
- <div class="col-md-4">2</div>
- <div class="col-md-4">3</div>
- </div>
- </div>
- <div class="container">
- <div class="row">
- <div class="col-md-3">左侧</div>
- <!-- 偏移的份数 就是 12 - 两个盒子的份数 = 6 -->
- <div class="col-md-3 col-md-offset-6">右侧</div>
- </div>
- <div class="row">
- <!-- 如果只有一个盒子 那么就偏移 = (12 - 8) /2 -->
- <div class="col-md-8 col-md-offset-2">中间盒子</div>
- </div>
- </div>
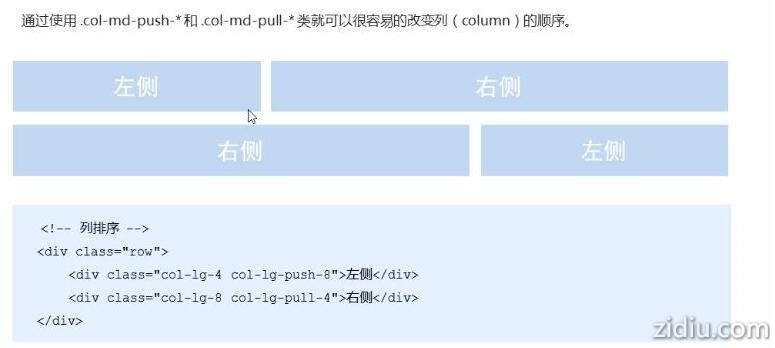
bootstrap自适应响应式前端开发框架图文最详细操作教程附带代码

- <div class="container">
- <div class="row">
- <div class="col-md-4 col-md-push-8">左侧</div>
- <div class="col-md-8 col-md-pull-4">右侧</div>
- </div>
- </div>
bootstrap自适应响应式前端开发框架图文最详细操作教程附带代码

代码演示:
- <div class="container">
- <div class="row">
- <div class="col-xs-3">
- <span class="visible-lg">我会显示哦</span>
- </div>
- <div class="col-xs-3">2</div>
- <div class="col-xs-3 hidden-md hidden-xs">我会变魔术哦</div>
- <div class="col-xs-3">4</div>
- </div>
- </div>
 bootstrap.zip
(249.42 KB, 下载次数: 0, 售价: 5 丢币)
bootstrap.zip
(249.42 KB, 下载次数: 0, 售价: 5 丢币)
|