子节点标准语法:parentNode.childNodes
parentNode.childNodes返回包含指定节点的子节点的集合,该集合为即时更新的集合。
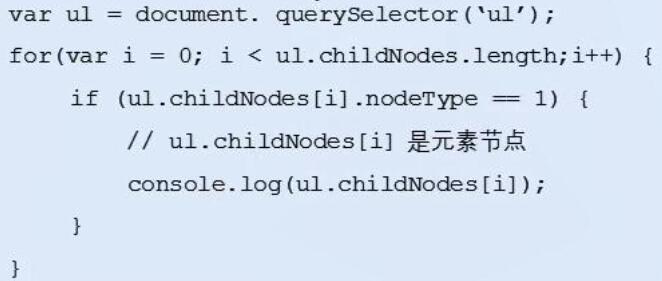
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。所以我们一般不提倡使用childNodes。
js利用DOM可以把节点分成不同层次关系之子节点

子节点非标准语法:parentNode.children
parentNode.children是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回( 这个是我们重点掌握的)。
虽然children是一个非标准 ,但是得到了各个浏览器的支持,因此我们可以放心使用。
javascript案例执行代码:
- <div id="zidiu0">
- <div id="zidiu1">
- <div id="zidiu2">
- <ul>
- <li>自丢网</li>
- <li>我爱自丢网</li>
- <li>自丢教程网</li>
- </ul>
- </div>
- </div>
- </div>
- <script>
- var ul = document.querySelector('ul');
- var zi = ul.childNodes;
- var zidiu = ul.children;
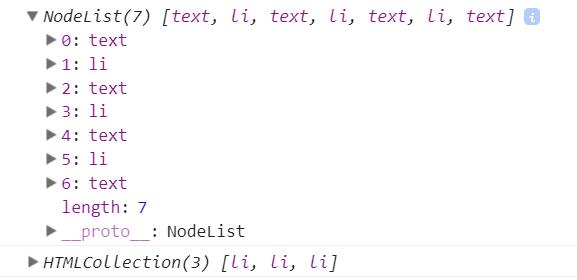
- console.log(zi);
- console.log(zidiu);
- </script>
js利用DOM可以把节点分成不同层次关系之子节点

|
|