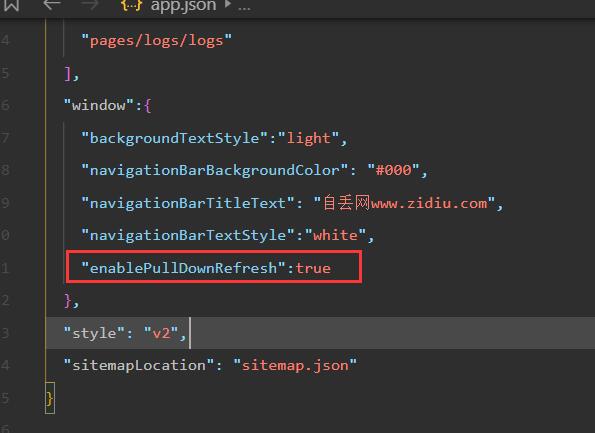
微信小程序用户有时候需要用到下拉刷新功能,要怎么添加这个功能呢,下面自丢网给大家讲解一下添加下拉刷新操作教程,打开app.json文件,在window里面添上这句,添加个属性设置为true即可。代码如下:- "enablePullDownRefresh": true
微信小程序实现下拉刷新方法教程enablePullDownRefresh

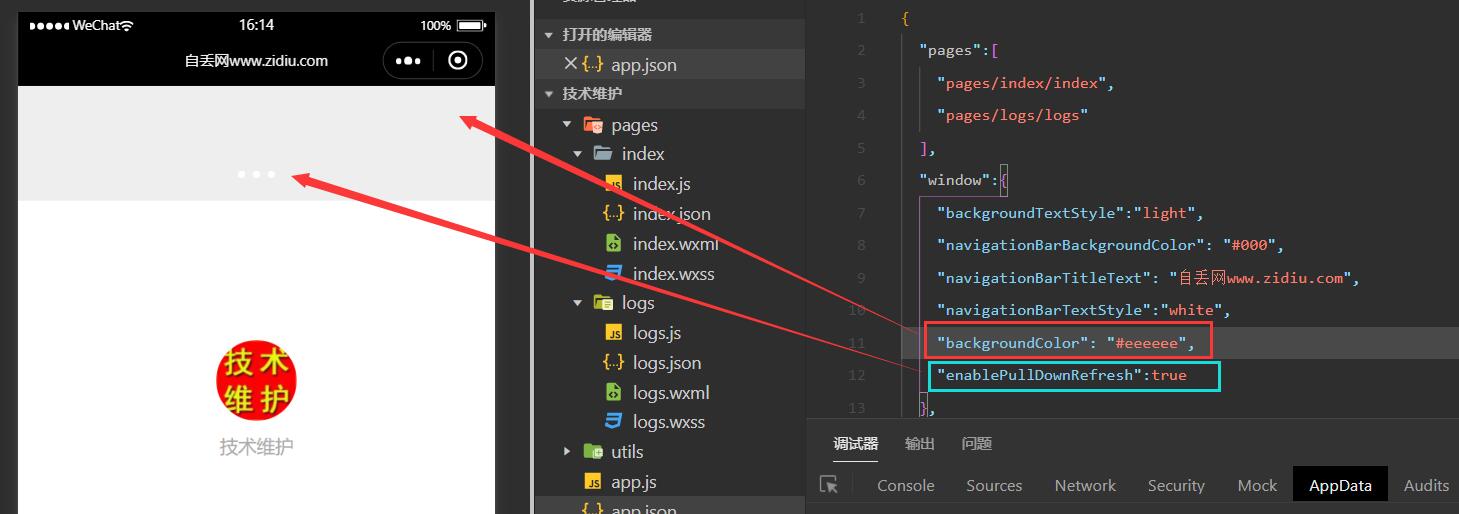
完整代码如下:- "window":{
- "backgroundTextStyle":"light",
- "navigationBarBackgroundColor": "#000",
- "navigationBarTitleText": "自丢网www.zidiu.com",
- "navigationBarTextStyle":"white",
- "backgroundColor": "#eeeeee",
- "enablePullDownRefresh":true
- },
微信小程序实现下拉刷新方法教程enablePullDownRefresh

|