织梦dede网站后台添加新变量功能增加图片类型
突发奇想想做dedecms后台管理里面增加上传LOGO的功能,要知道dedecms系统自身后台设置里是沒有这一项的。这就不利于接单了,为了接单,为了赚钱,今天就研究了下在后台管理上传LOGO功能,要增加这个功能就得在添加新变量里增加图片类型。
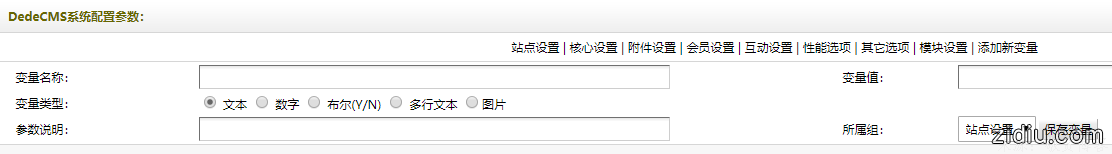
织梦dede网站后台添加新变量功能增加图片类型

具体操作如下: 打开/dede/templets/sys_info.htm
找到 - <script language="javascript" src="../include/js/jquery/jquery.js"></script>
在下方添加: - <script language="javascript" src="js/main.js"></script>
继续找到 - <input type="radio" name="vartype" value="bstring" class='np' />多行文本</td>
改成这个样子 - <input type="radio" name="vartype" value="bstring" class='np' />多行文本
- <input type="radio" name="vartype" value="pic" class='np' />图片
- </td>
最后一步还要找到 - echo "<input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:30%'>";
在它的下面添加 - }else if($row['type']=='pic')
- {
- echo "<table><tbody><tr><td><input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:250px;'></td>
- <td><input type='button' name='set9' value='浏览... 'class='coolbg np' style='width:60px' onClick="."SelectImageN('form1.edit___{$row['varname']}','','idd_{$row['varname']}');"." /></td>";
- if($row['value']){
- echo "<td><img src=".$row['value']." style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}' ></td></tr></tbody></table>";
- }else{
- echo "<td><img src='images/pview.gif' style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}'></td></tr></tbody></table>";
- }
这样就完成了,在后台添加图片新变量就可以了,建议做两个,一个pc端logo,一个移动端logo。 |