|
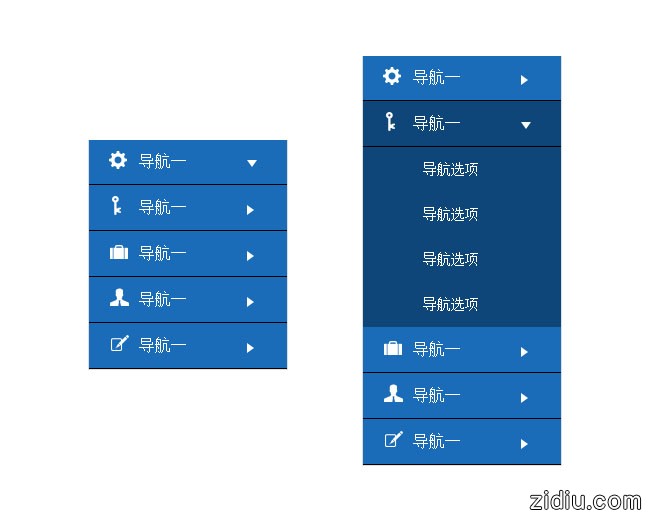
jQuery树型多级手风琴菜单代码

这一款jQuery多级折叠手风琴菜单特效代码,通常用于网站后台管理系统左侧菜单,切换效果平滑好看。
- js代码
- <script src="js/easing.js"></script>
- <script>
- //等待dom元素加载完毕.
- $(function(){
- $(".treebox .level1>a").click(function(){
- $(this).addClass('current') //给当前元素添加"current"样式
- .find('i').addClass('down') //小箭头向下样式
- .parent().next().slideDown('slow','easeOutQuad') //下一个元素显示
- .parent().siblings().children('a').removeClass('current')//父元素的兄弟元素的子元素去除"current"样式
- .find('i').removeClass('down').parent().next().slideUp('slow','easeOutQuad');//隐藏
- return false; //阻止默认时间
- });
- })
- </script>
|
|