这节课
自丢网跟大家来分析一下微信小程序创建项目后自动生成的文件分别都是用来做什么的,目录结构是怎么样的,分析一下文件里面的代码处理什么内容什么逻辑样式等。

下面我们分别列出文件或者文件名对应的功能与作用。
sitemap.json文件,里面代码比较简单:
- {
- "desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
- "rules": [{
- "action": "allow",
- "page": "*"
- }]
- }
这个文档,相当于一个说明文件。
project.config.json
这是个项目配置文件
app.wxss
全局css样式文件
app.json
页面配置
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
app.js
处理逻辑关系的代码
utils文件目录
公共脚本目录
pages文件目录
小程序所需页面

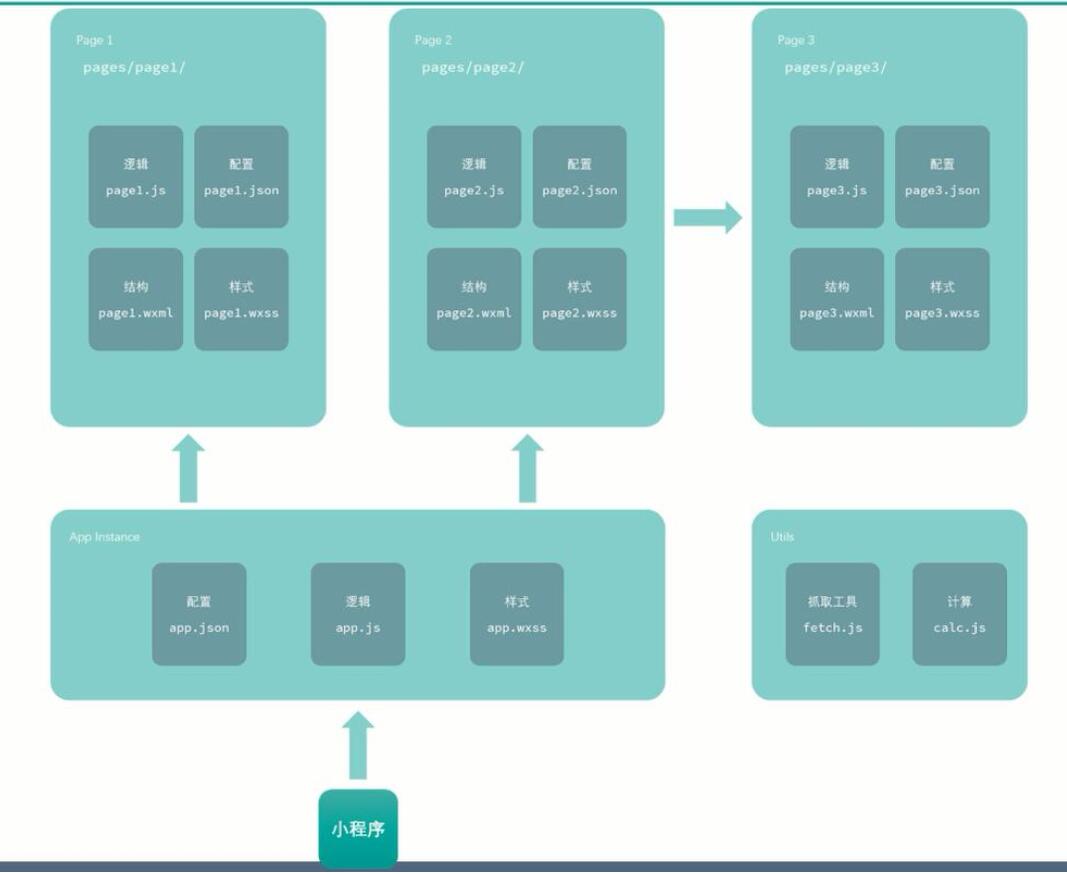
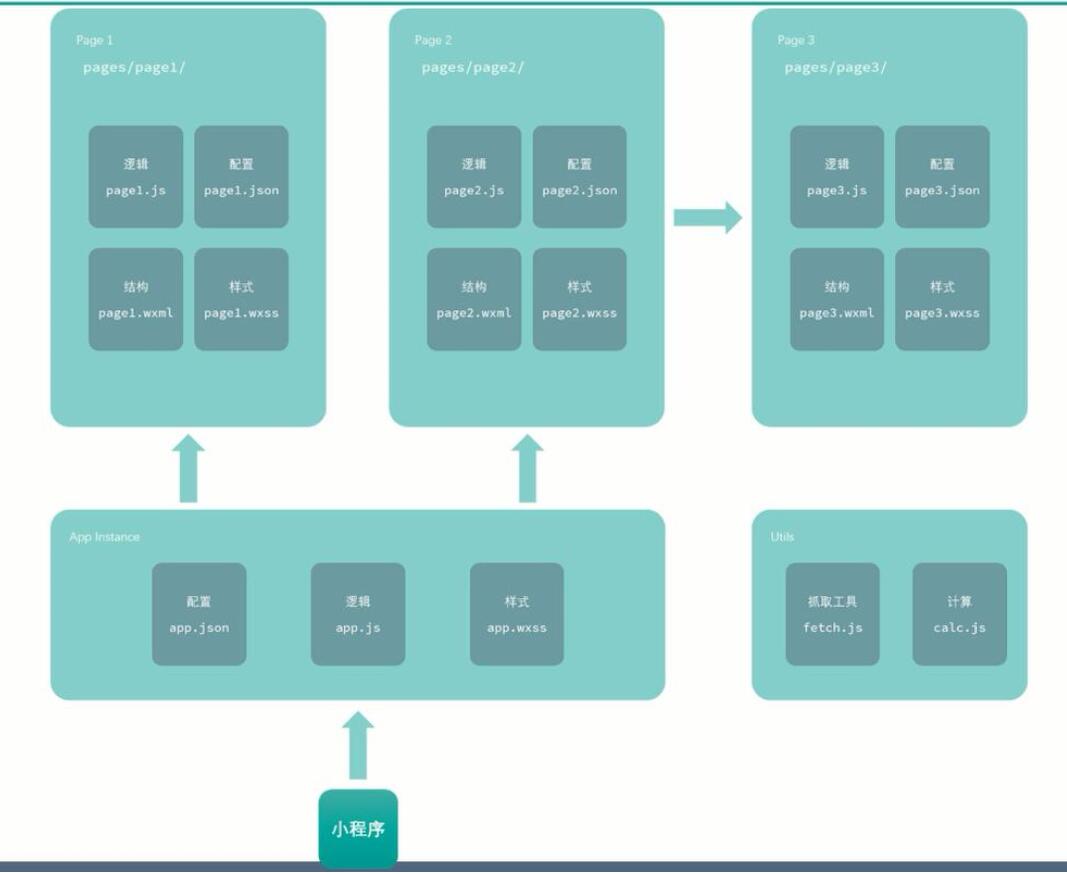
微信小程序开发详细目录结构分析示意图:


 微信小程序开发详细目录结构分析示意图:
微信小程序开发详细目录结构分析示意图: